ChatGPT가 나오고 코드 짜기 진짜 편하다~~ 한 지 0.3초 된 거 같은데
Vercel에서 무려 리액트 컴포넌트를 만들어주는 인공지능을 만들었다.
2023년 9월 15일에 출시했는데 난 방금 알았다..
아직 Private Alpha 버전이라 쓰고 싶으면 대기해야 하고 2주 정도 뒤에 메일이 오면 사용할 수 있다.
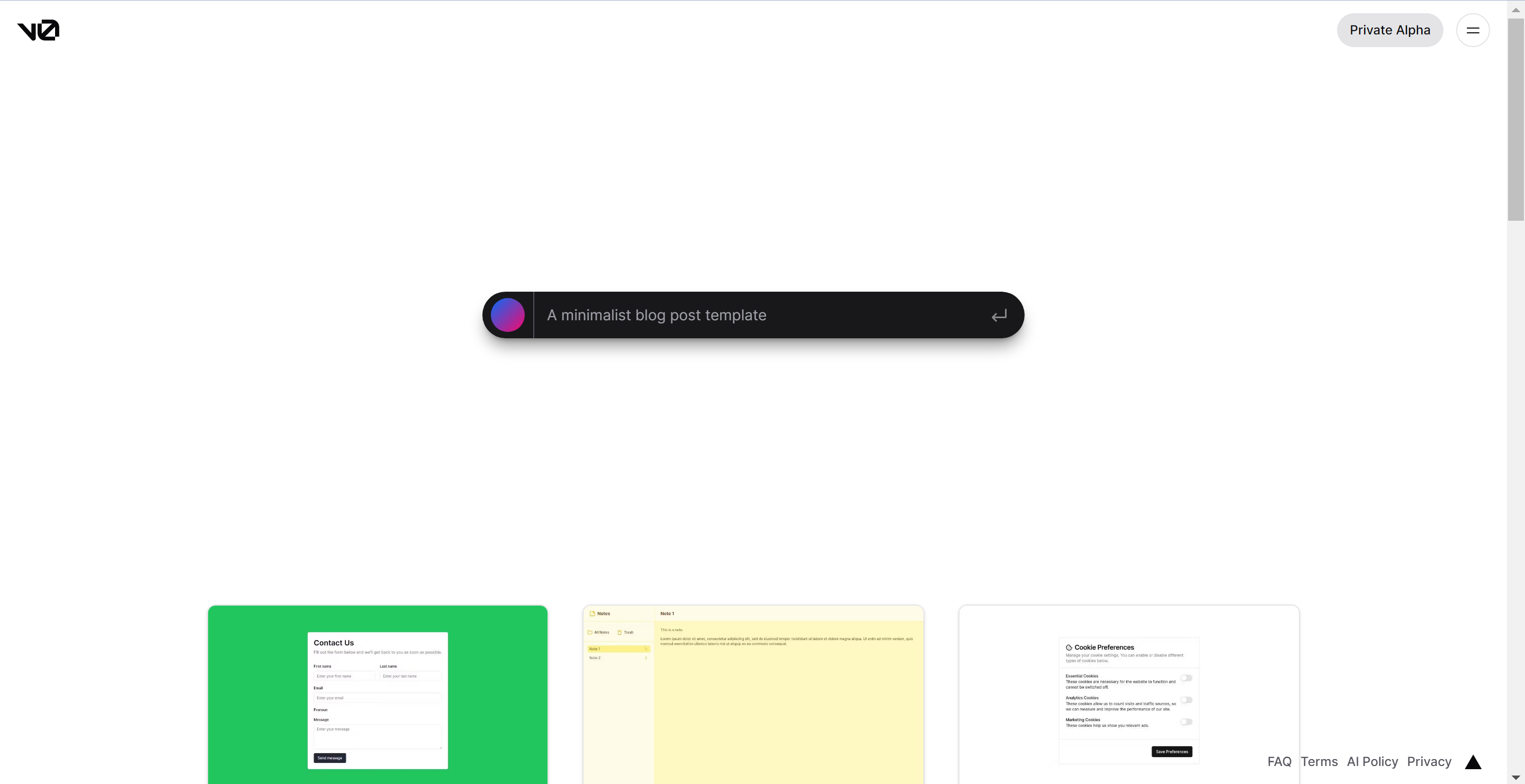
v0 by Vercel
Generate UI with simple text prompts. Copy, paste, ship.
v0.dev

아직 승인메일이 안 와서 직접 사용해보진 않았지만 다른 분들이 하신 걸 보면 정말 엄청난 것 같다.
여름쯤 figma dev mode Anima 플러그인 보고도 놀랐던 것 같은데 사실 피그마 디자인부터 잘 생각하고 만든 거 아니라면 직접 가져다 쓰기는 좀 그랬다.
그런데 이젠 디자인도 아니고 그냥 ChatGPT처럼 프롬프트에 말만 하면 내가 원하는대로 만들어준다니..+_+
당장 사용해보고 싶다!ㅠㅠ
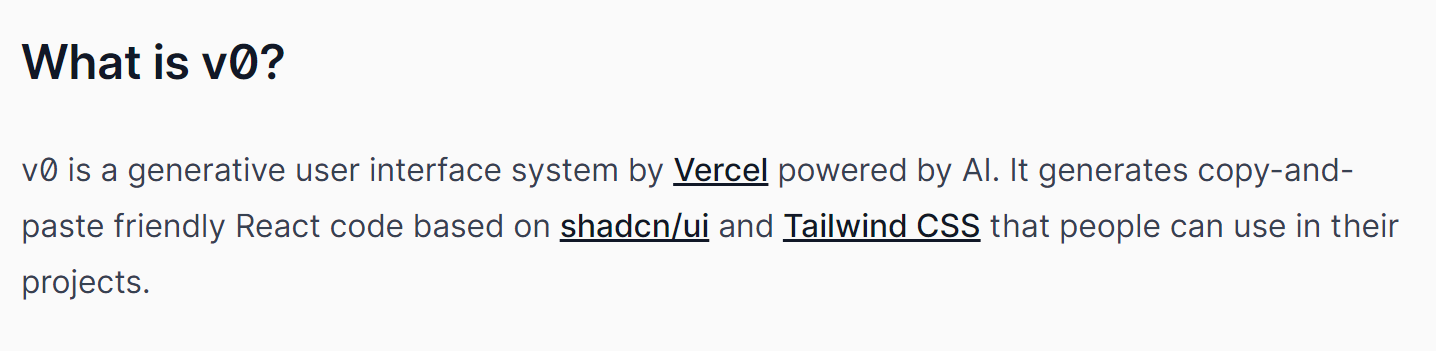
What is v0?
공식 홈페이지에서는 v0을 다음과 같이 설명하고 있다.
리액트 코드를 짜주는 것뿐만 아니라 실제로 내 코드에 쓰기 쉽게 만들어줬다는 것이다!
또, shadcn/ui 와 Tailwind CSS에 기반해서 만들었다고 한다.

그래서 어떻게 동작하나?

- chatGPT처럼 간단하게 텍스트 프롬프트로 코드를 짜주는 모델이다.
- 3개의 UI를 만들어주고 그 중 하나를 선택해 더 발전시킬 수도 있다.(계속 질문해서)
- UI의 특정 부분만을 클릭해서 요구할 수도 있다!!
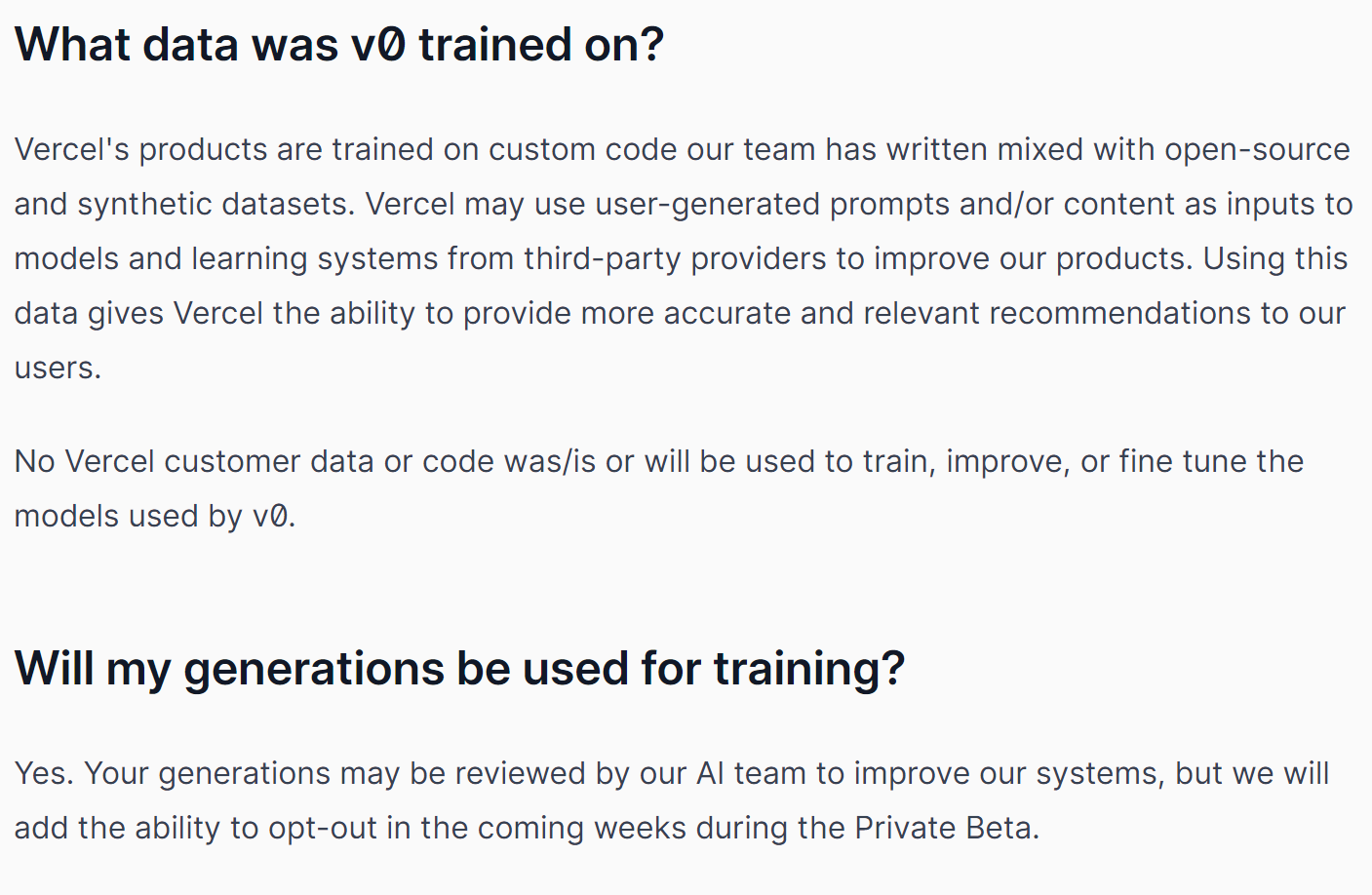
Train Data

- 데이터는 오픈소스, 합성 데이터 기반이다.
- Vercel 이용자들의 코드가 모델 train에 이용되지는 않지만 v0 이용자가 v0을 통해 만든 것들은 이용된다고 한다. (곧 거부할 수 있는 기능 넣을 예정이라고 함)
- v0에서 내 데이터 삭제하려면 직접 연락하라고 한다. 삭제해서 모델에 학습을 안 시킨다고 하니 꽤 착한..? 것 같다...
다른 프레임워크도 되나?

아직은 안 되지만 곧 추가할 예정이라고 한다.
지금은 공짜다ㅎㅎ!!

아주아주 중요한 사실.. 지금은 공짜다!
유료가 되기 전까지 열심히 사용해봐야겠다...ㅎ
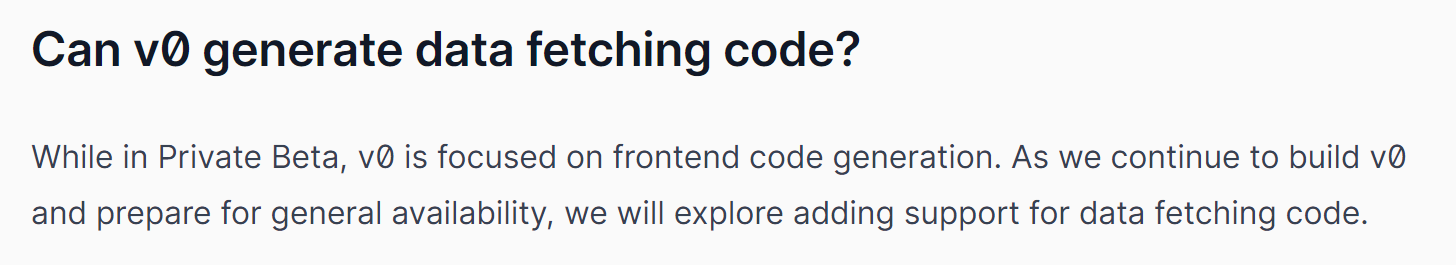
데이터 fetching도 가능?! => 🙅♀

v0은 프론트엔드에 중점을 맞춘 모델이기 때문에 아직은 없다.
여기까지가 공식 페이지에서 설명하고 있는 내용이다.
코드를 짜고 라이브러리 설치하는 것 처럼 프로젝트 내부에 컴포넌트를 직접 설치해주기도 한다고 한다..!!
v0 user들의 작업 예시
아직 직접 사용해보지는 못 하지만 사이트 들어가면 다른 사용자들이 만든 결과들을 볼 수 있다.
구경하다가 벨로그에서 v0 글을 쓰셨던 bokdol1185 님의 기록이 있어서 들어가봤다!

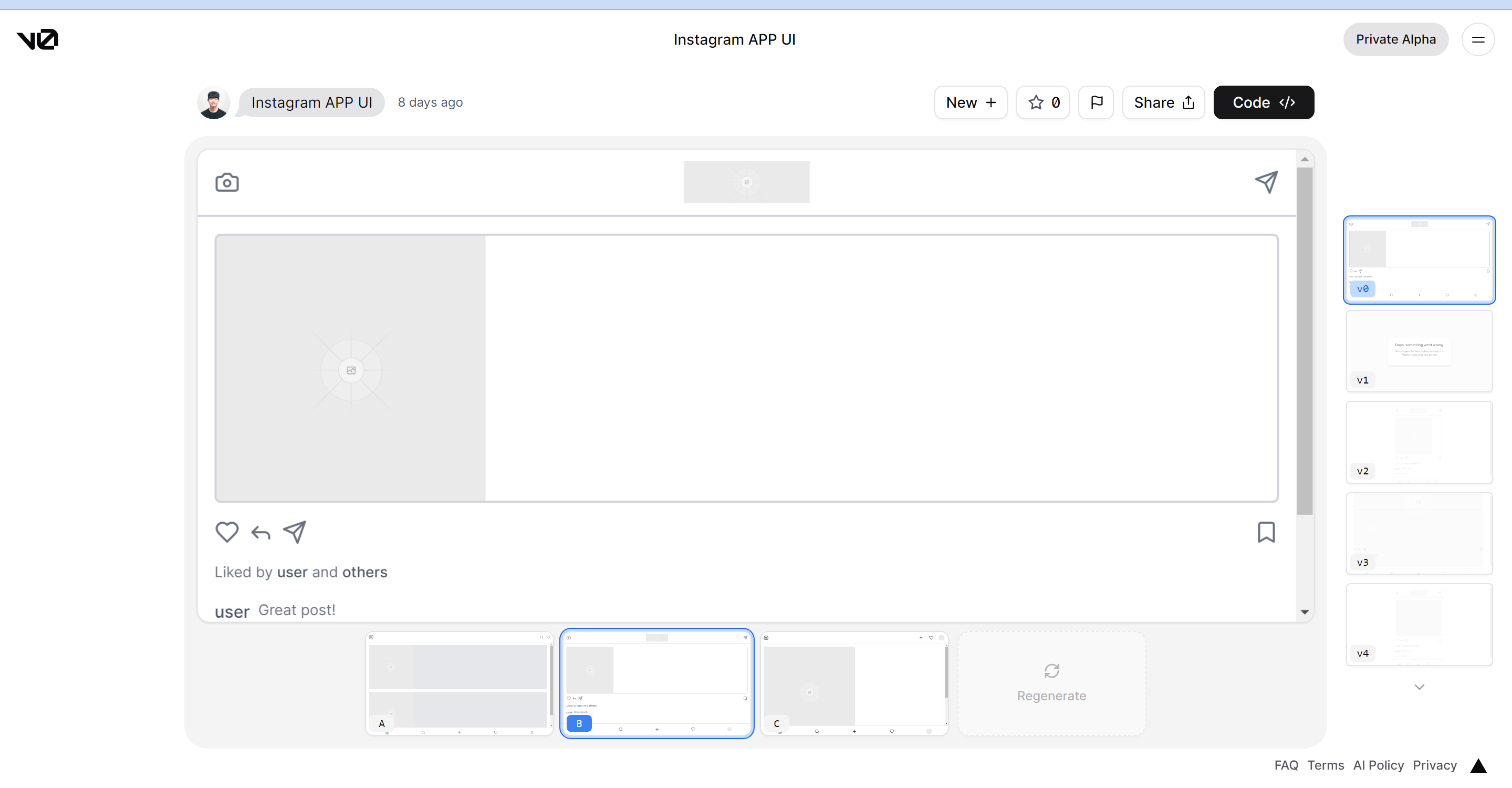
위 사진처럼 프롬프트에 입력하면 UI를 3개 만들어준다.
이후, 몇 번의 질문을 더 하시고

8번째는 인스타그램과 아주 유사한 UI가 만들어진 걸 볼 수 있었다.

이렇게 컴포넌트를 짜주고 명령어를 통해서 컴포넌트를 내 프로젝트에 바로 가져올 수도 있다.
다른 분들의 작업도 몇 개 보면

이렇게 v9만에 등록폼 페이지를 만드신 분도 있었고

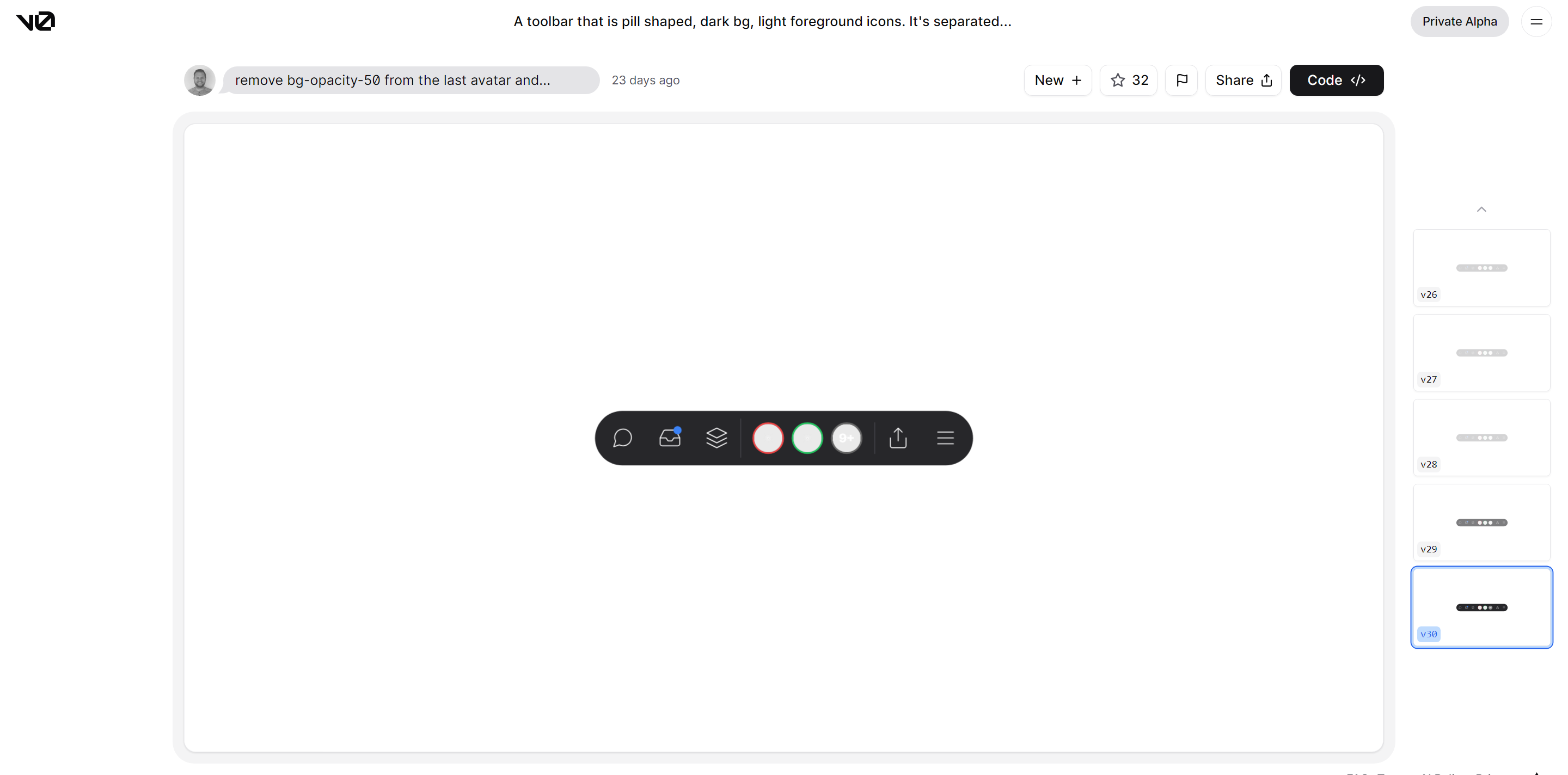
무려 v30만에 툴바를 만드신 분도 있었다..!
결론
velog에서 v0에 대해 다음과 같이 설명하신 분이 있었다.
https://velog.io/@jay/Vercel-v0

v0은 로직을 짜주는 인공지능은 아니기 때문에 프론트엔드 개발자를 대체하지는 못 한다.
하지만 아직 알파 버전인데도 이 정도인 것을 보니 앞으로 할 수 있는 기능들이 아주 많아질 것 같다는 생각이 든다.
백엔드 연동 작업을 준비 중이라고 하는 걸 보니 이것도 곧 실현되지 않을까 싶다.
사실 내가 느낀 바로는 Anima보다는 좋지만 아직 사용하기 좀 불편한 것 같다.
단순히 FE 개발자 아닌 분들이 화면 구성만을 목표로 하거나 혼자 하는 토이 프로젝트 정도라면 쓸 수 있겠지만 프로젝트에서 이걸 썼다간...ㅎ;;
인공지능이 정말 급속도로 발전하는구나 싶고 ChatGPT 이후에 프론트엔드 코드를 짜주는 모델에 대한 연구가 많이 진행되는 것 같다... ai는 짱이군... (쿠다를 다시 들어가야 하나ㅠㅠㅎ)
멘탈이 굳건한 멋진 프론트 분들은 이런 게 하나 생기면 신나하시면서 어떻게 쓸까 생각하시겠지만 줏대 없는 감자인 나에겐 백엔드로 탈주하고 싶은 생각이 스멀스멀 올라오는 기폭제이다...ㅎ
그래도 아직 공부해보고 있는 거니!! 지피티가 하나 더 생겼다고 생각하고 재밌게 써봐야겠다~~
'study > 프론트엔드🔯' 카테고리의 다른 글
| [FE 배포] Netlify로 3초 만에 리액트 프로젝트 배포하기 (2) | 2023.12.03 |
|---|---|
| [React] React 쿼리 파라미터 추출하는 법 (0) | 2023.11.12 |
| [React] 리액트 상태 관리 라이브러리 리덕스(Redux) 쓰는 법 (0) | 2023.08.18 |
| [React] 드디어 해낸... 리액트로 카카오 소셜 로그인 구현하기 (1) | 2023.08.07 |
| [React] 리액트 클릭한 위치에 이미지 배치하기 (0) | 2023.07.30 |
